RPGツクールMZのサンプルゲームである『ウェスプラウ戦記』のスタッフルームで、いかにキャラを自然にベッドに寝かせるか、ということに苦心した残骸が紹介されていました。

▲『夫婦戦争MZ』HAPPY END後の様子
※ ゲーム内には登場しません
確かに言われてみると、明らかに頭がベッドからはみ出しています。ヘッドボード(頭部分にある板)すら乗り越えていますね。逆に足元は余りすぎ。
これは何もMZに限ったことではなくMVでもそうですし、何ならVXの時もそうでした。ただVX時代はキャラのサイズが小さかったため、そこまで気にならなかったのだと思います。
しかし、一度気になってしまった以上はもう後戻りできない!
一番楽な方法は、前述の『ウェスプラウ戦記』でも採用されていたように、キャラの画像ファイルに「!」を付けて、キャラクターが6ドット上にずれて表示される仕様を無効にすることでしょう。これなら頭部は一応収まりますし、画像加工の必要もありません。
しかしこの方法の場合、寝かせる必要のあるキャラ画像全てに!なし版と!あり版の両方を用意せねばなりません。また、寝た状態から起き上がって動き出す、みたいなイベント(オープニングがその予定)を組む際に支障が出そうなので、不採用となりました。
キャラの方を変更しないとすると、後はベッドの方を加工するしかありません。
ベッドの位置をずらして縦3マス分使うようにすれば、歩行グラそのままでちゃんとベッドに収まってくれます。

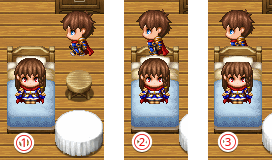
しかしそうすると今度は、ベッドの頭部分に阻まれて、明らかに後ろを通れそうなのに通れなくなってしまいます(1)。
頭部分を通行可[ ○ ]にすると、ヘッドボードを踏みつけて歩けてしまうので、明らかにおかしいです(2)。
下をくぐれる[ ★ ]にすると、寝ている人の頭が枕の下に隠れてしまうため、これもおかしいです(3)。
いろいろ思案した結果、こうなりました。

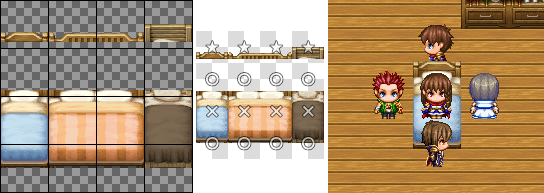
まずベッドの頭部分を、下6ドットとそれより上とで別々のタイルにします。ベッドになんと4マスも使う贅沢さ!
ついでに、ベッドの間8ドット分くらいを削って短くします。削った部分が不自然にならないか心配しましたが、MZでなくMVのタイルであれば元がややぼやけているため、そんなに気にはなりませんでした。茶色い布団のベッドは、ヘッドボード部分が他より長いため、削らなくてもそのままいけました。
次にタイルセットの通行設定は、ヘッドボード部分を[ ★ ]に、頭と足部分を[ ○ ]に、中央部分を[ × ]にします。こうすることで、ベッドの前と後ろを自然に通行することができるようになります。
マップエディターでは、ヘッドボード部分をレイヤー3に、それ以外をレイヤー4に配置します。あれだけ4層もいるのか?と言っていたレイヤー機能を、最大限に使っていくスタイル。
以上で、寝ている人も、後ろを通る人も、前を通る人も、自然な形になりました。
うーん……。
キャラの頭身とか、崖のカクカクとか、タンスが壁に寄ってないとか、そんなこだわりでシステムを大改造している様を目にするたびに、プレイする側はどうせ大して気にしてないので、そんなところに労力を使わなくても……と思っていたものですが、これも似たような話じゃなかろうか。
ベッドを直したことによって、他の部分とかも気になり出したりしないかな……。
とりあえず、入口をくぐる時に、明らかに頭をぶつけてるように見えるのは気になるw