マップ制作講座の第3回。
今回はダンジョンの作り方です。
ダンジョン制作は苦手な方が多いようで、RPGツクールVXの頃からダンジョンの自動生成機能が備わっています。自動生成してから細かい部分を手動で調整するのが、よくあるダンジョン制作の方法かもしれませんが、今回はダンジョンをイチから作るコツを解説します。
ダンジョン作りの一番のポイントは、先に動線を決めることです。
大まかな手順としてはこんな感じ。
- マップのある程度の広さを決める
- スタート地点とゴール地点を決める
- スタートからゴールまでなるべく長い距離を通る正規ルートを決める
- 正規ルートに寄り道を追加する
以下、具体的に説明します。

まず始めに、マップのある程度の広さを決めましょう。
マップの広さは、最初はとりあえずで構いません。
計算尽くでやるならエンカウントの平均歩数と回数とで決めたりもしますが、そこまでしなくても、小さめのダンジョンか大きめのダンジョンかで、だいたい決めればOKです。正規ルートや寄り道ルートの動線を固めながら、後で徐々に調整していっても問題ありません。
ちなみに『天下御免!からくり屋敷』の各階層は、余白込みで91x75となっています。最初はもっと狭かったのですが、段階的に広くしていって今の大きさになりました。

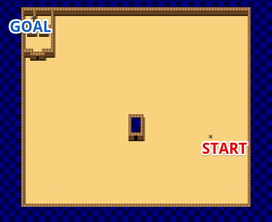
次に、スタート&ゴール地点を決めます。
スタート地点はダンジョンの入口や、前の階からの階段の位置などです。ゴール地点は、ボスや目的の宝箱、もしくは出口や次の階への階段の位置などです。
『天下御免!からくり屋敷』の場合は、スタートは前の階の階段の位置で、ゴールが首領部屋となっています。首領部屋が次の階のスタート位置になるので、それを踏まえてゴール地点を決めている感じですね。だいたい、スタート地点の点対称の位置にゴールを置くことが多いですが、常に点対称だとダンジョンの構造がマンネリ化するので、適度に変えたりします。
また『天下御免!からくり屋敷』には階層を自由に行き来できる「エレベ板」があり、この位置は固定です。このような既に決まった構造物(吹き抜けとか)がある場合は、この時点でマップに組み入れておきましょう。

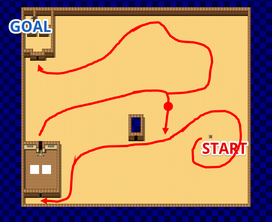
いよいよメイン作業。
スタート地点とゴール地点を結ぶ動線(正規ルート)を描きます。
スタートからゴールまで直線ではなく、マップ全体を迂回するように動線を引くと、効果的なダンジョンとなります。
全体を迂回すると言っても、あまり隙間なく動線を引いてしまうと、寄り道(宝箱や外れのルート)の余地がなくなってしまうので、ある程度は隙間を残しましょう。
『天下御免!からくり屋敷』の場合は、スタート地点から間もなく「エレベ板」に至り、しばらくして「からくり部屋」を通過し、しばらくすると「エレベ板」の近くを通過してショートカットの「かんぬき扉」があり、そこからさらに進んでゴールの「首領部屋」を配置しています。このように経由する施設が多い場合は、各施設の距離感を考慮する必要があるため少し頭を使いますが、通常のダンジョンであれば、スタートとゴールを結ぶだけで十分でしょう。
慣れていれば動線を引きながらマップを作ることも可能ですが、慣れないうちはまず紙などに書いてみるのがいいでしょう。

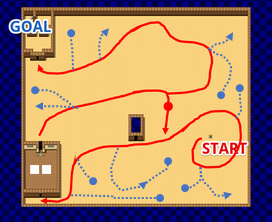
最後に、正規ルートの隙間に寄り道ルートを引いていきます。
寄り道ルートとは、外れのルートや宝箱などのルートです。
寄り道ルートは行き当たりばったりで作るよりも、あらかじめ宝箱をいくつ置くか決めた上で作っていくのがいいでしょう。ただ、実際のマップに組み込む際に、上手く寄り道ルートを作れないといったことも起こりうるので、宝箱の数はガチガチに決めるのではなく、5〜7個ぐらい、みたいに緩く決めておくのがコツです。
『天下御免!からくり屋敷』の場合は、1階層で小部屋が5つ、通常のつづら(宝箱)が8つと数を決めていたので、これに沿って寄り道ルートを作っています。実際にはマップを作る上でさらに隙間とかができてしまうことがあるので、そういう時は「小さな鈴」の置き場とかに活用しています。
また寄り道ルートは、短距離のものや長距離のもの、1つの寄り道ルートからさらに分岐するルートなど、いくつかバリエーションを設けるのがポイントです。

今回のマップ講座はここまで。
最終的なマップは右のようになりました。動線の細かい部分は、実際にマップを作りながら微調整しています。動線を引いてからここに至るまでは、まだいくつもポイントがありますが、それはまた次回以降で解説します。
いきなりダンジョンを作り始めるのではなくて、最初にしっかり正規ルートと寄り道ルートを決めましょう、というのが今回のポイントになります。
ダンジョンに限らずマップの制作方法は、人の数だけ流儀が存在すると思います。ですが、キレイなマップはたいてい行き当たりばったりではなく、動線がちゃんと考えられているはずです。
小さいマップならともかく、ある程度の大きさを持ったマップであれば、最初にしっかりと動線を引いてから作ると、キレイなマップができると思いますので、ぜひ試してみてください!